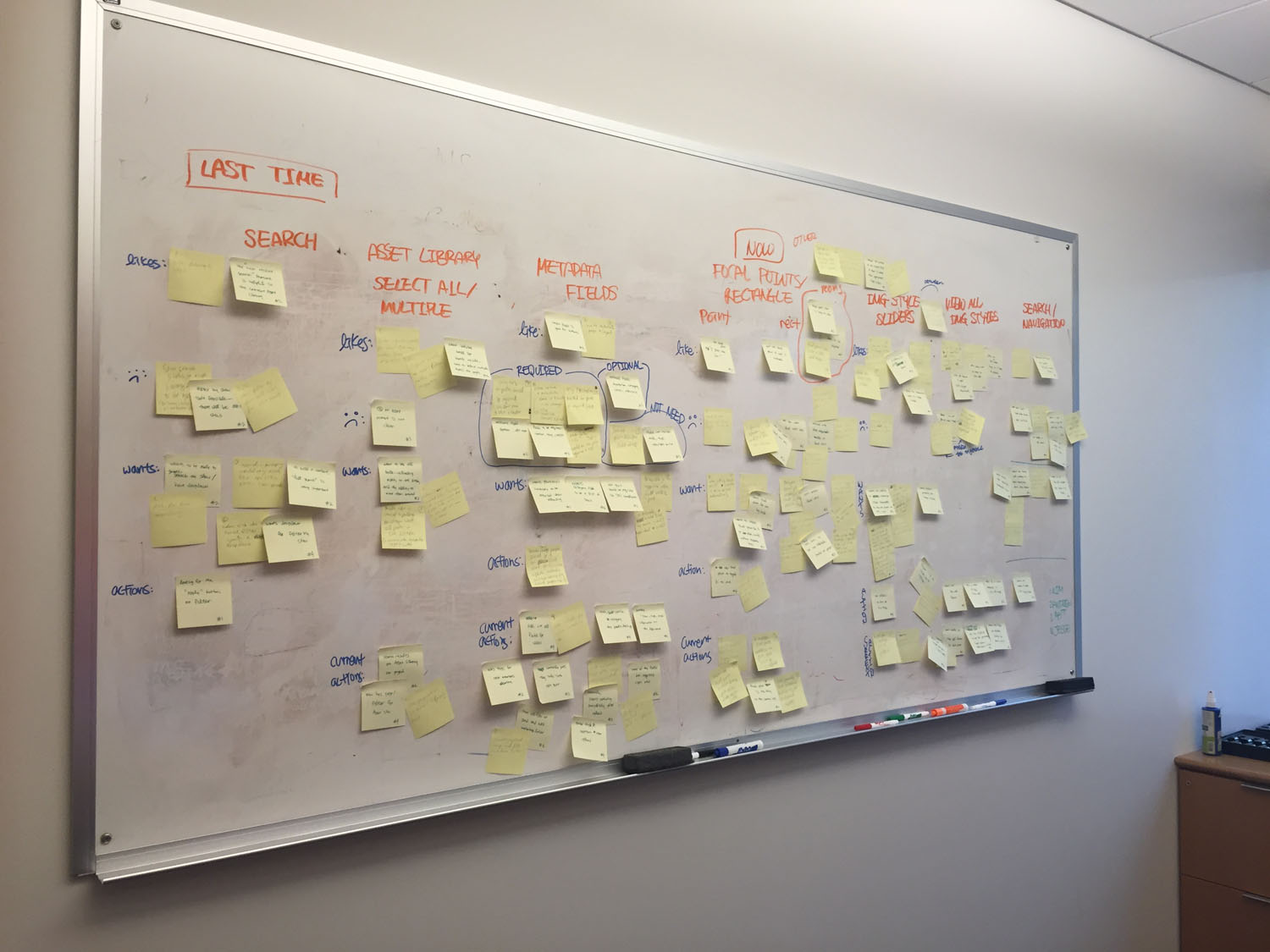
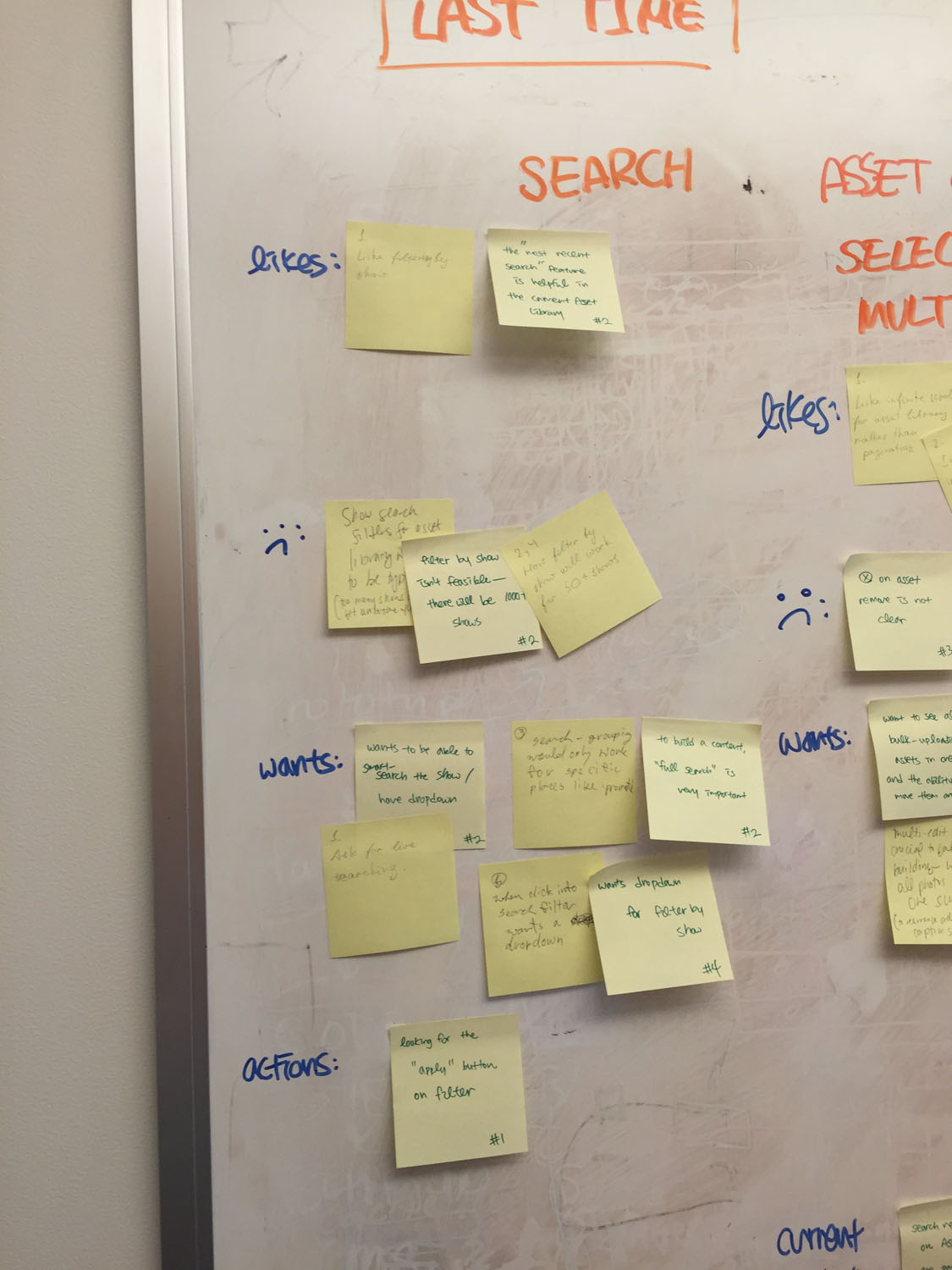
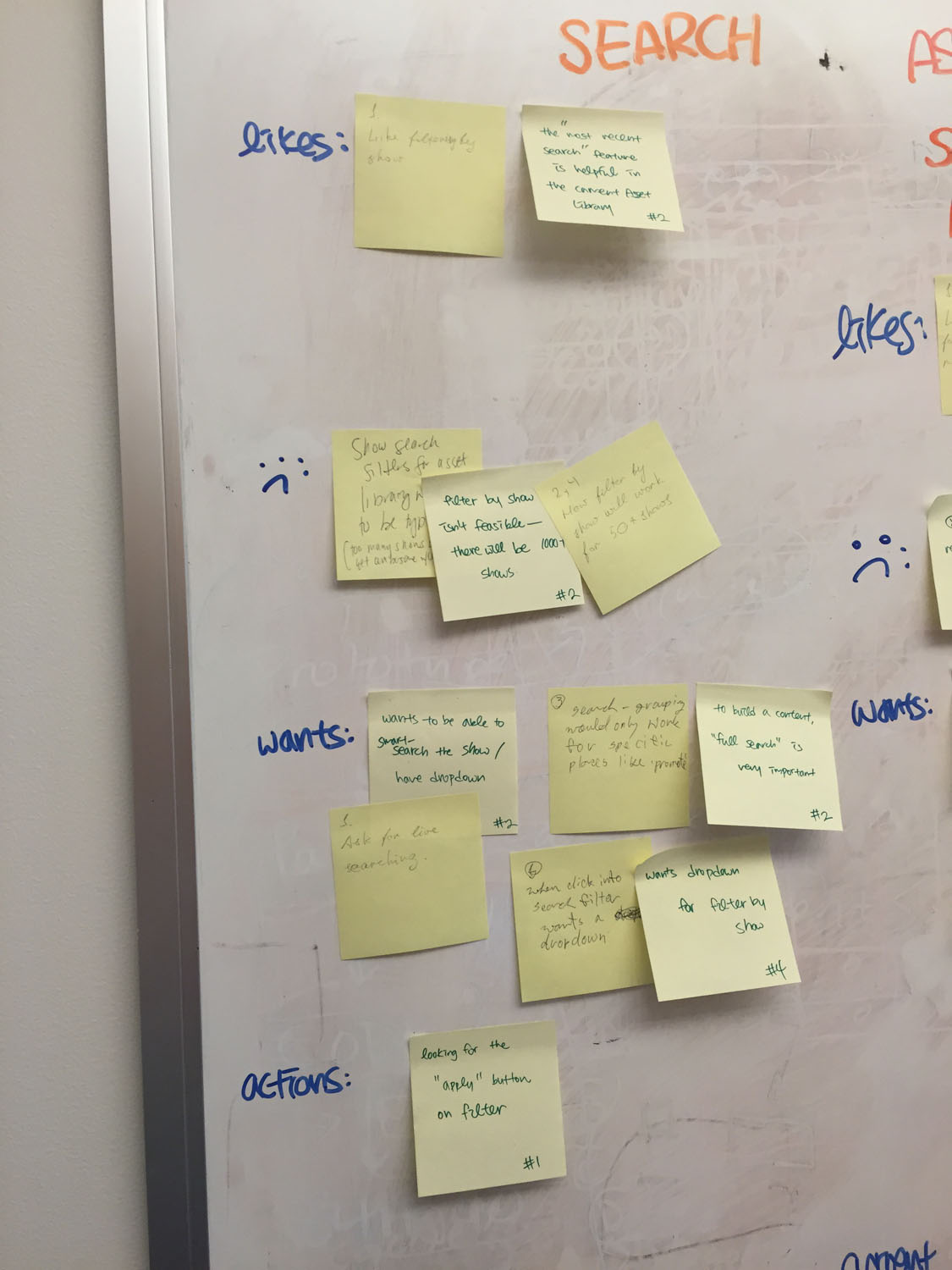
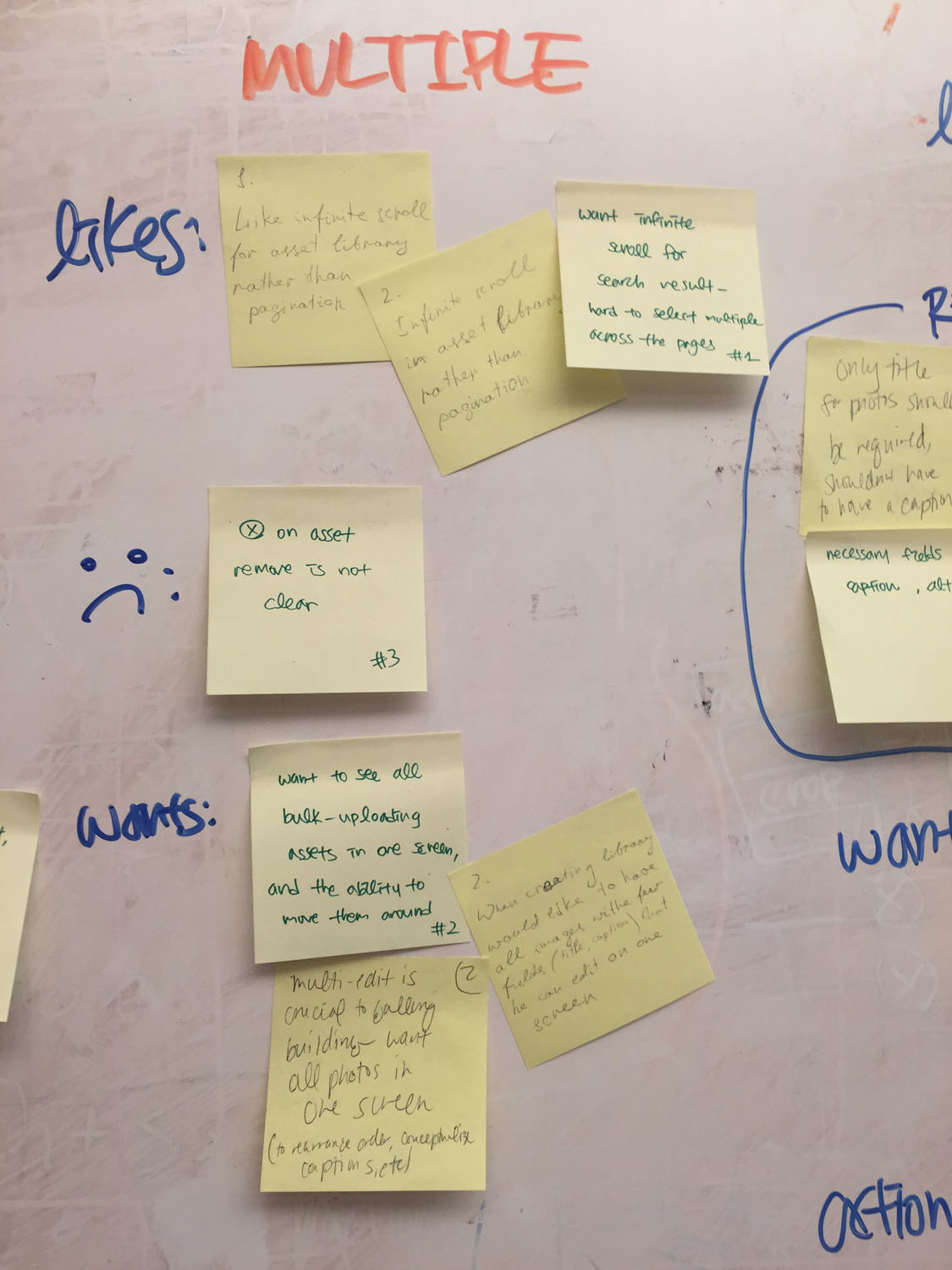
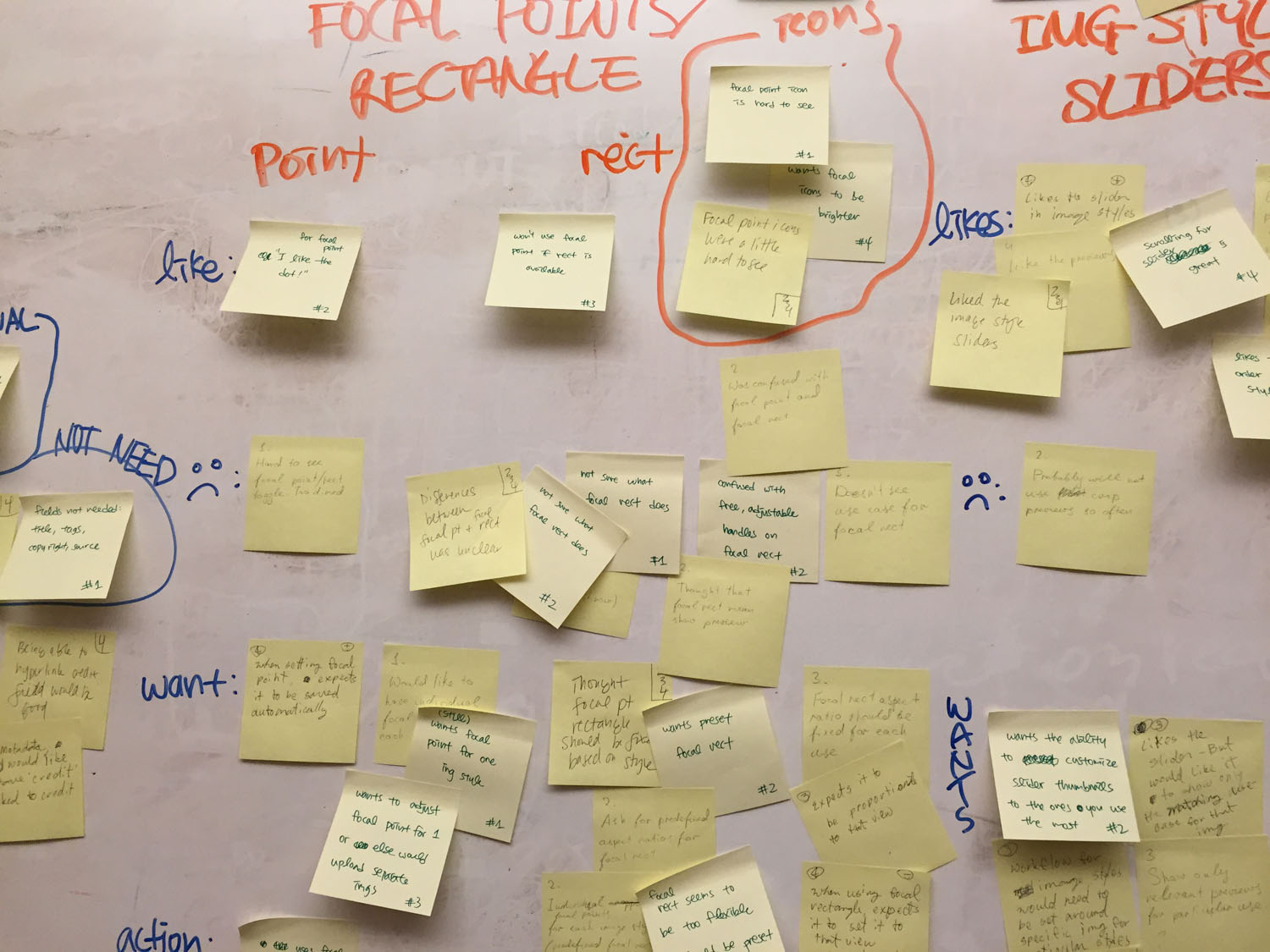
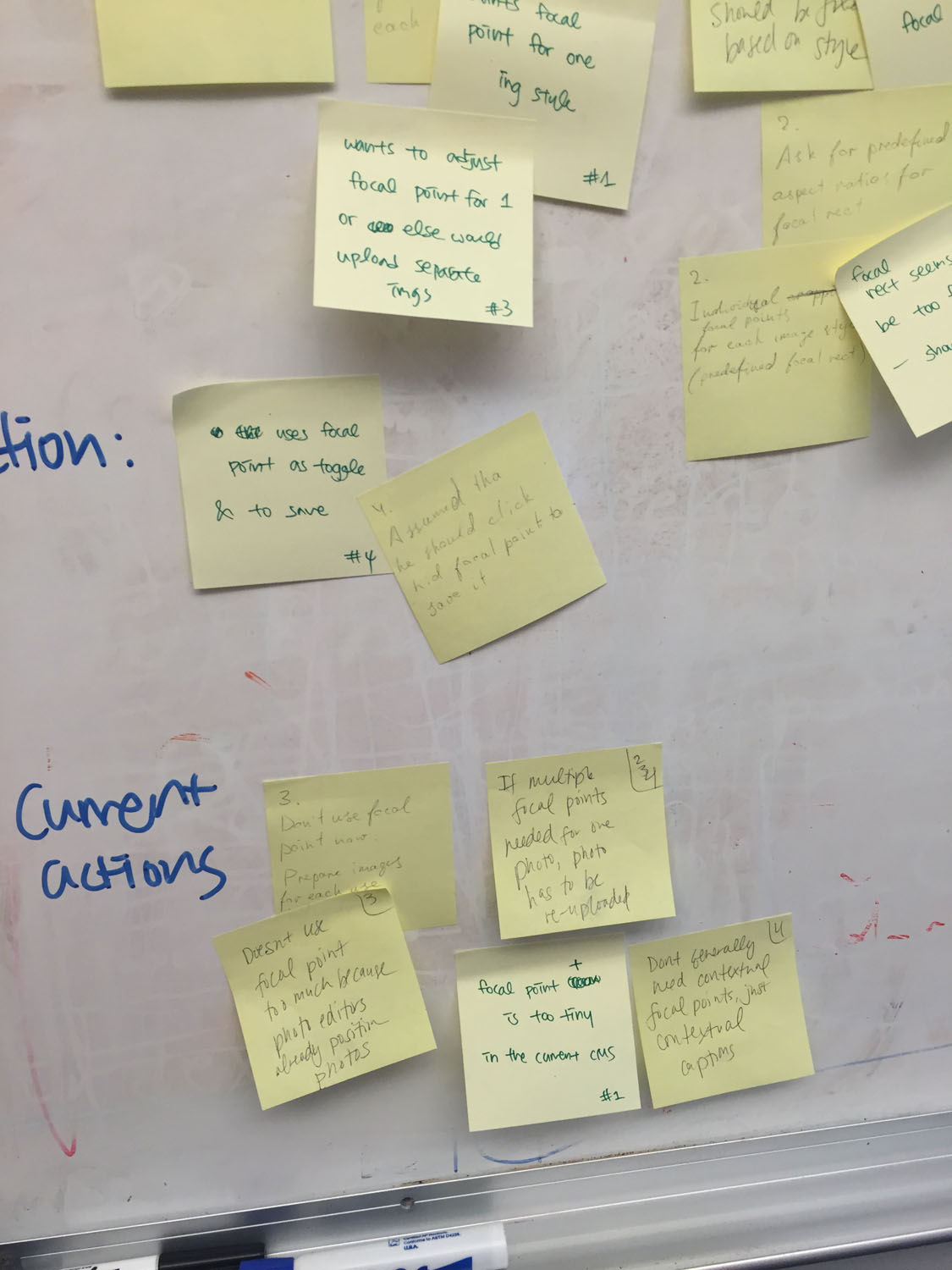
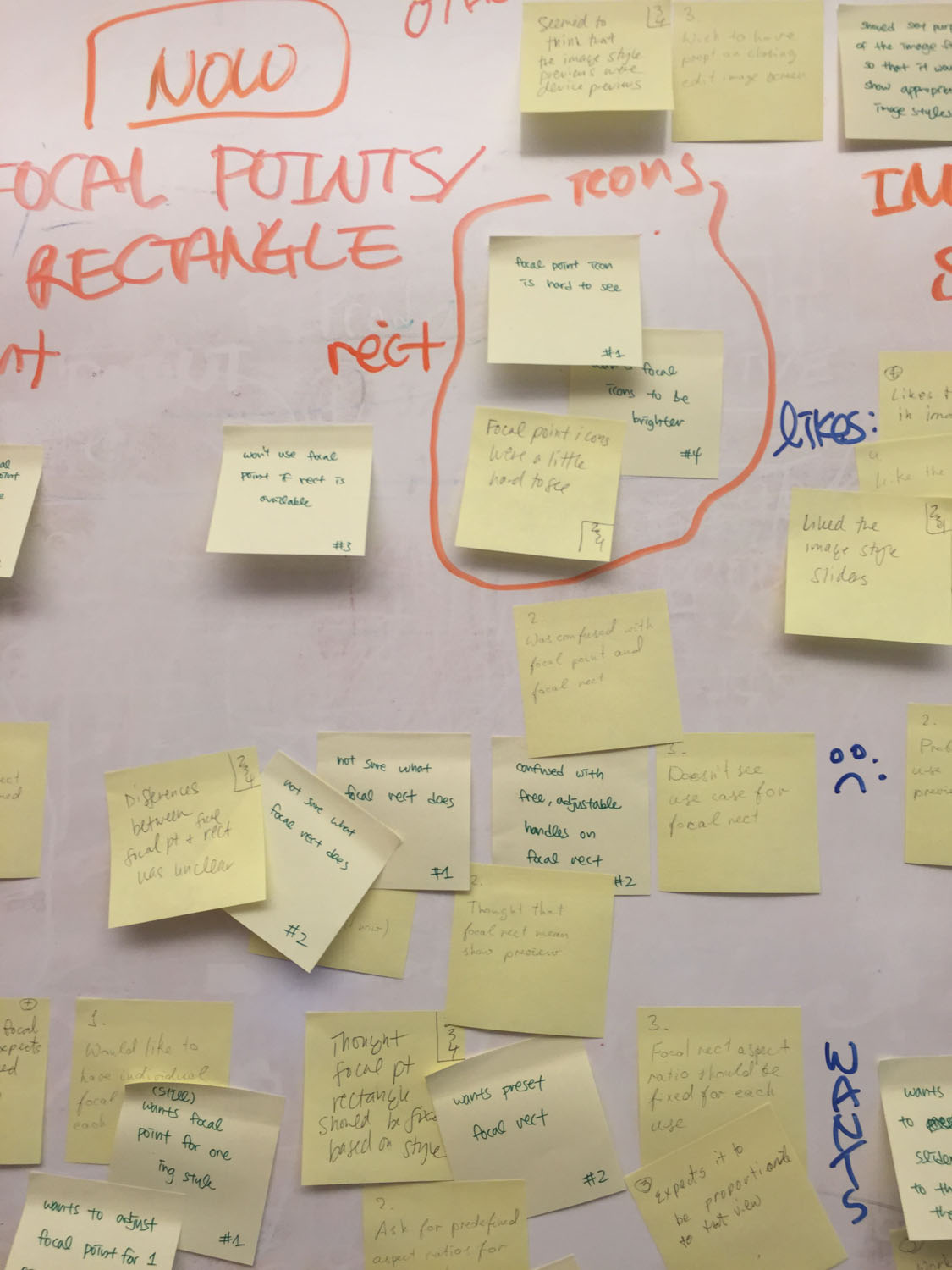
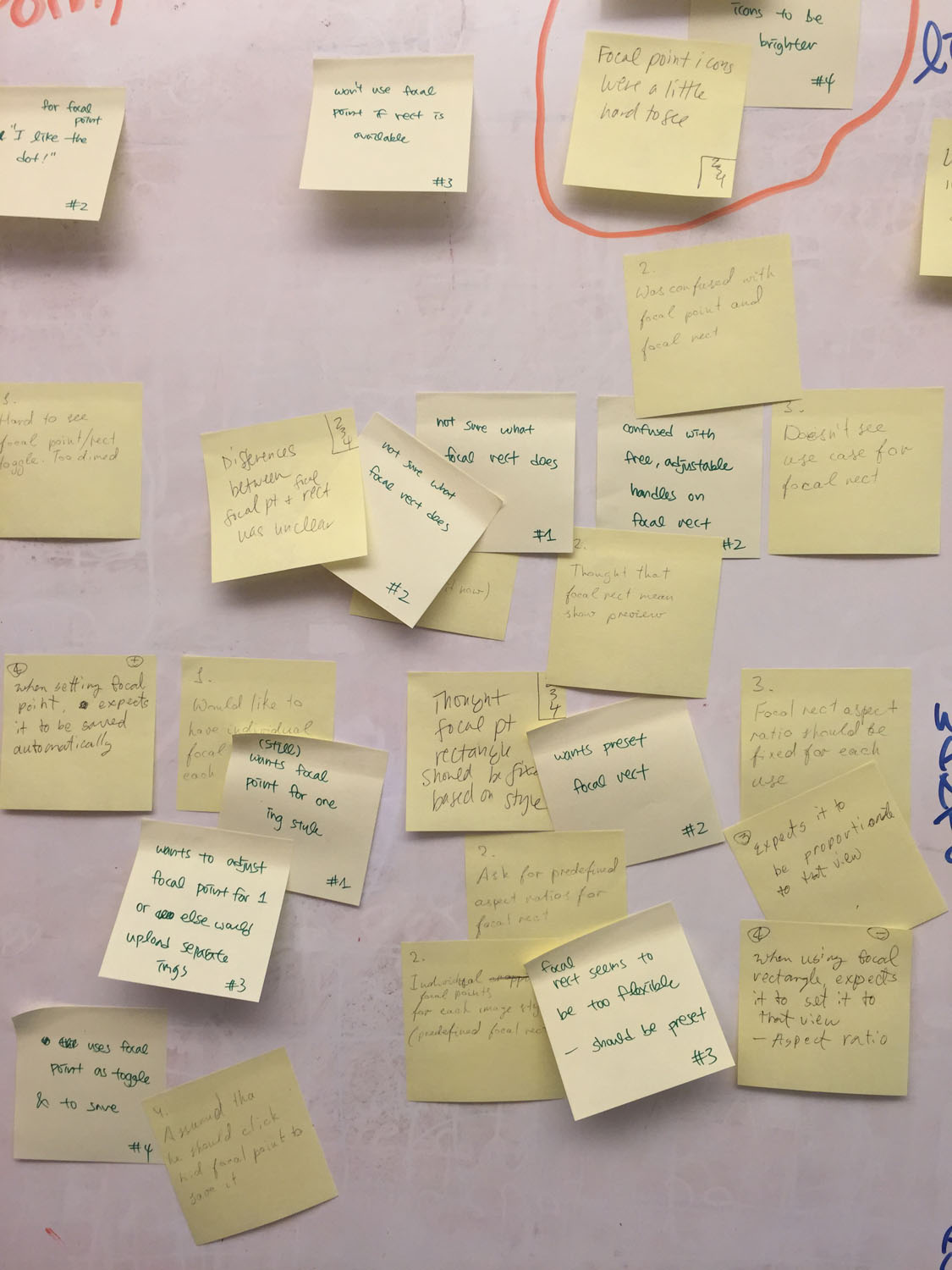
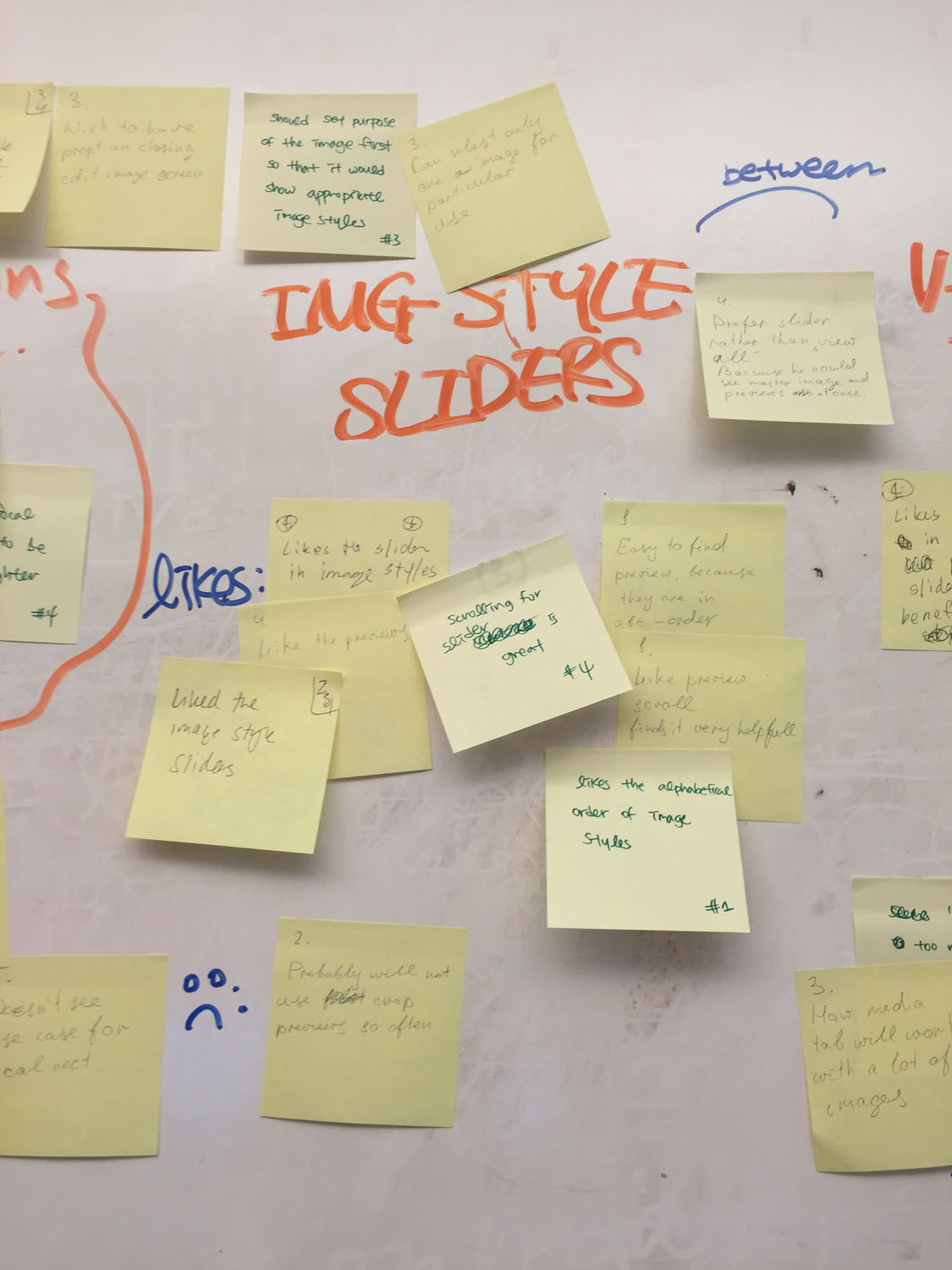
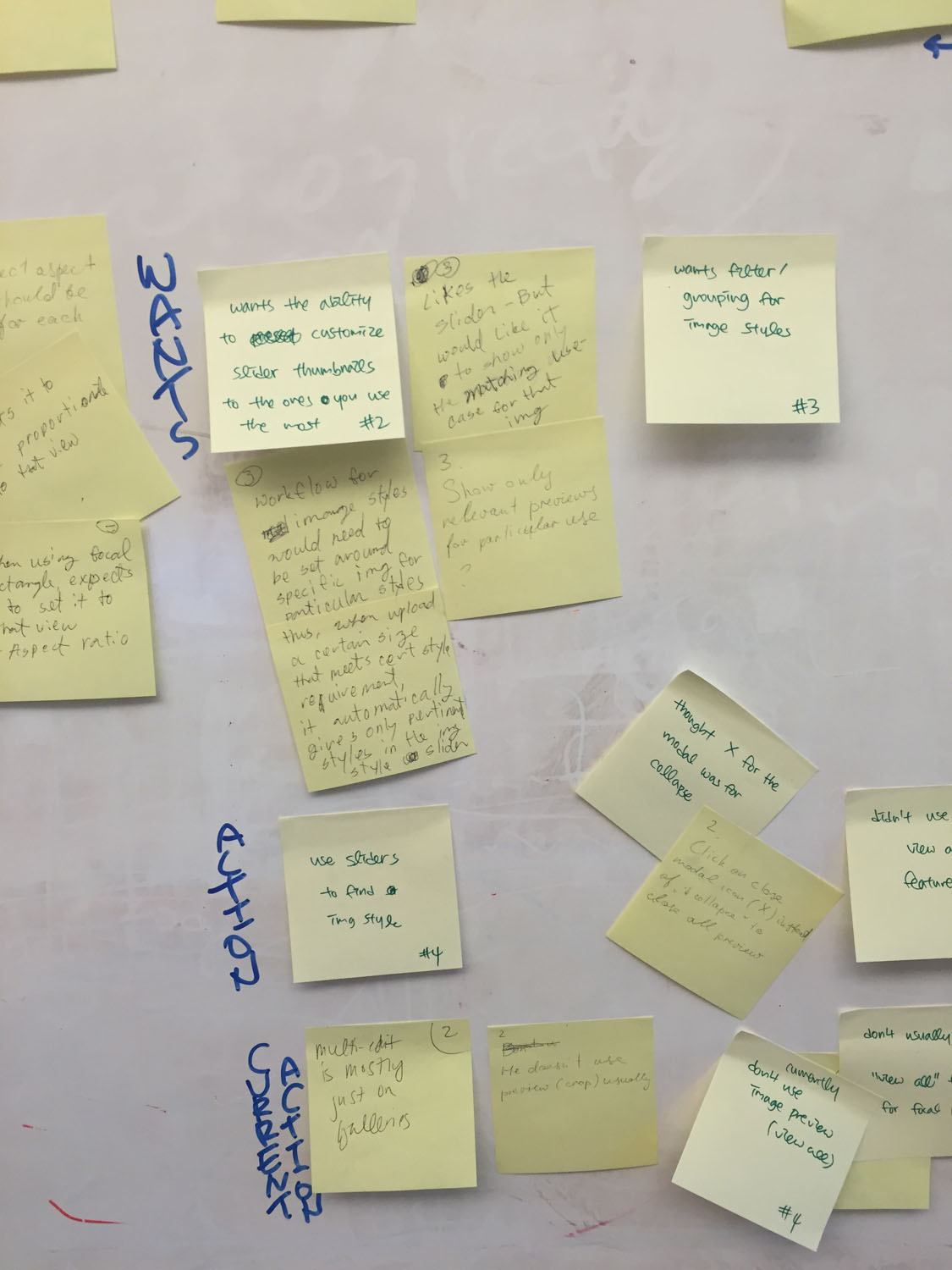
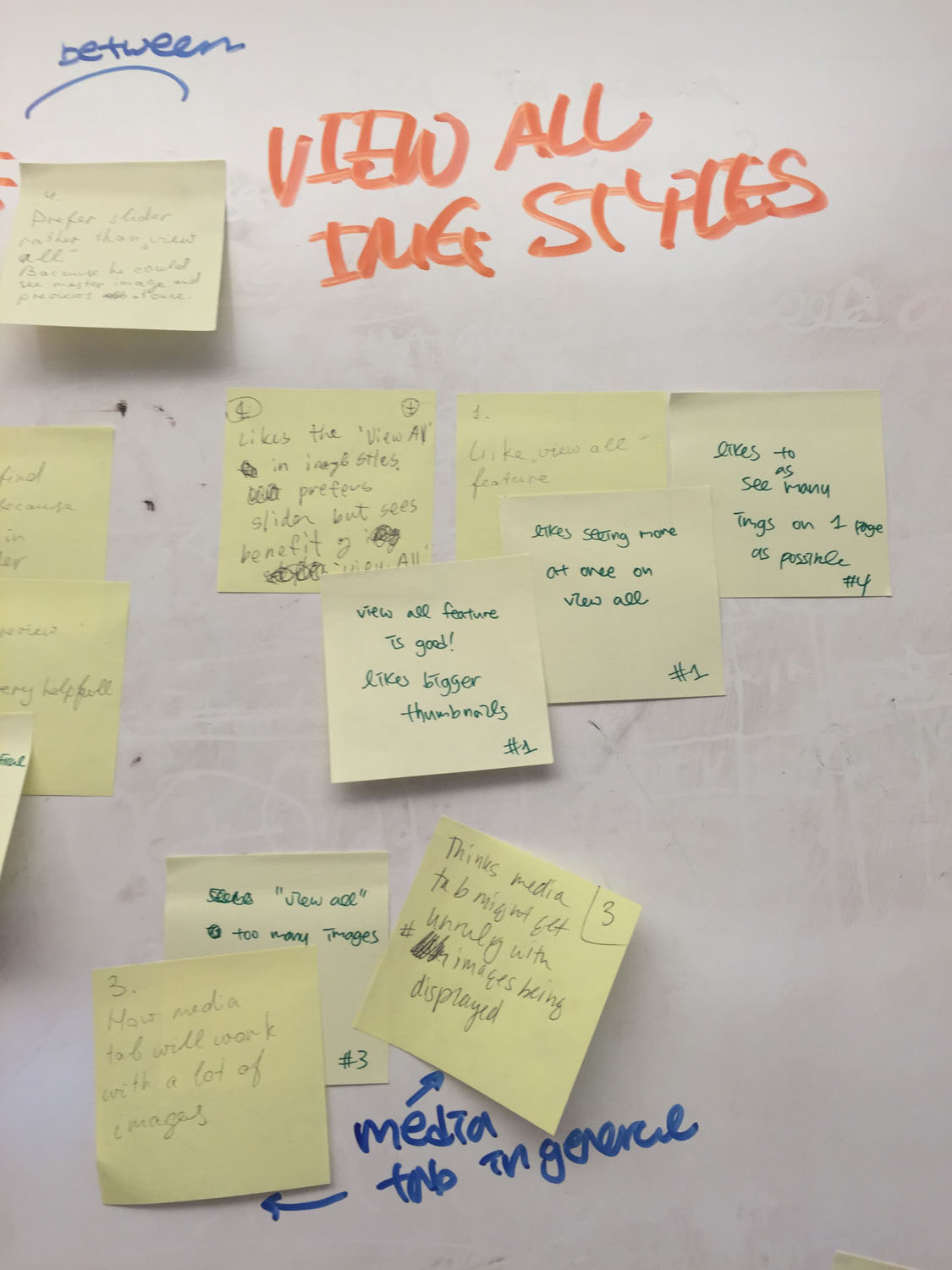
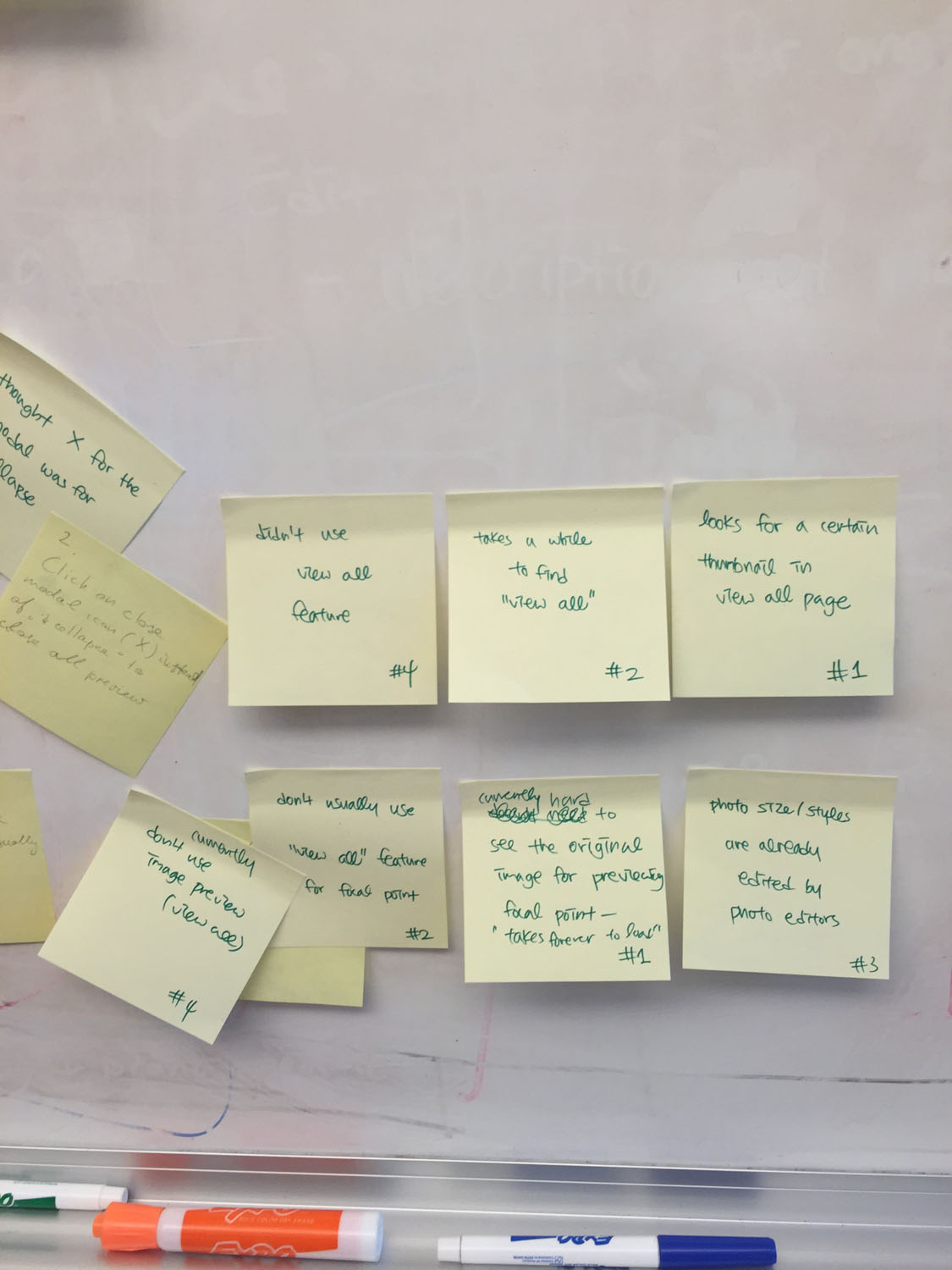
Everyone who participated in the user testing as observers gathered after the testing and wrote their notes on sticky notes and categorized them.
We held separate experience mapping sessions for viewing and configuring image styles, as they featured two different workflows by different user bases.
Viewing Image Styles: Experience Mapping Categories
- Follow-up from Last Session
- Search
- Asset Library
- Metadata Fields
- Current Session
- Focal Points
- Focal Rectangle
- Image Style Sliders
- View All Image Styles
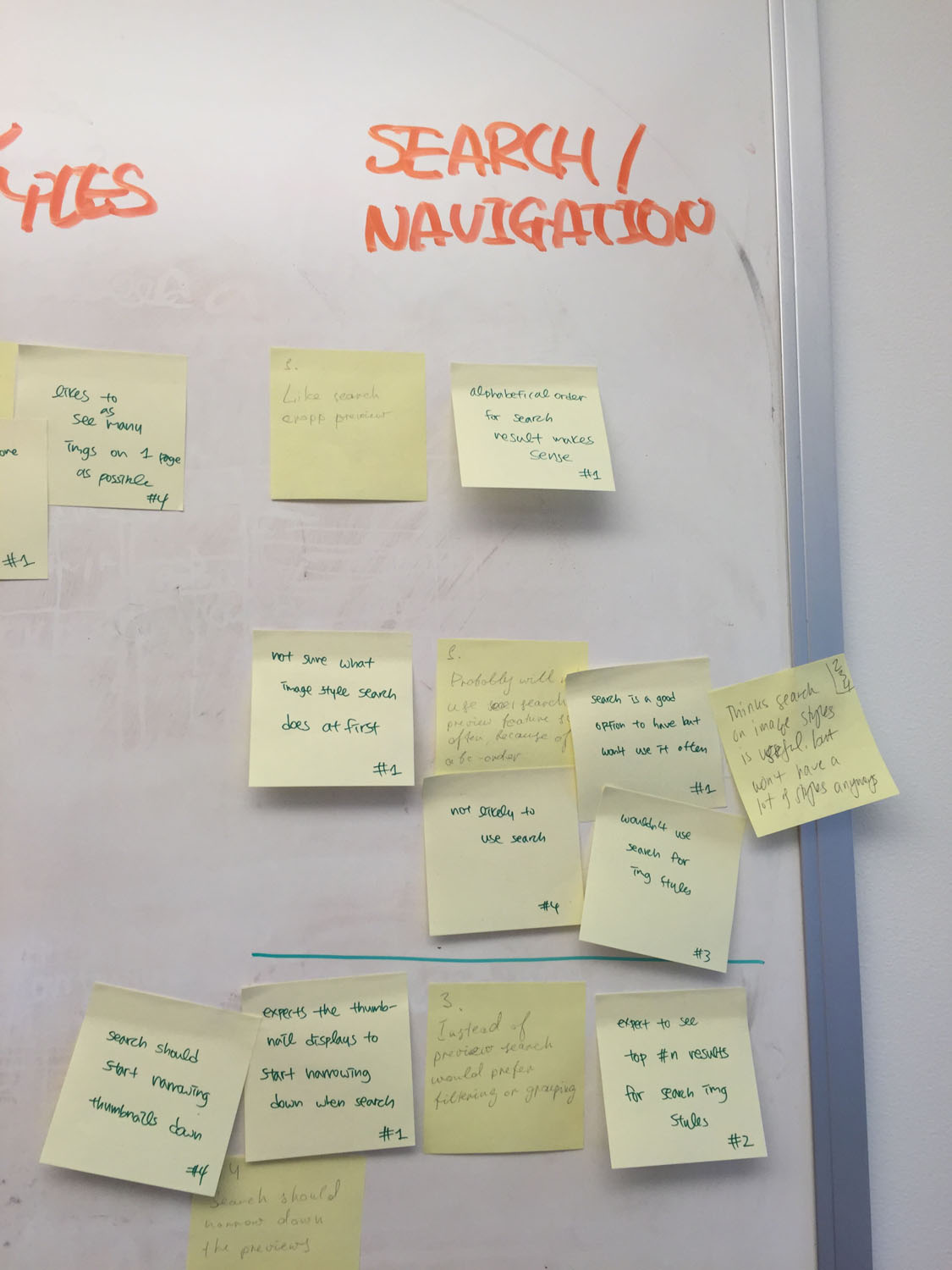
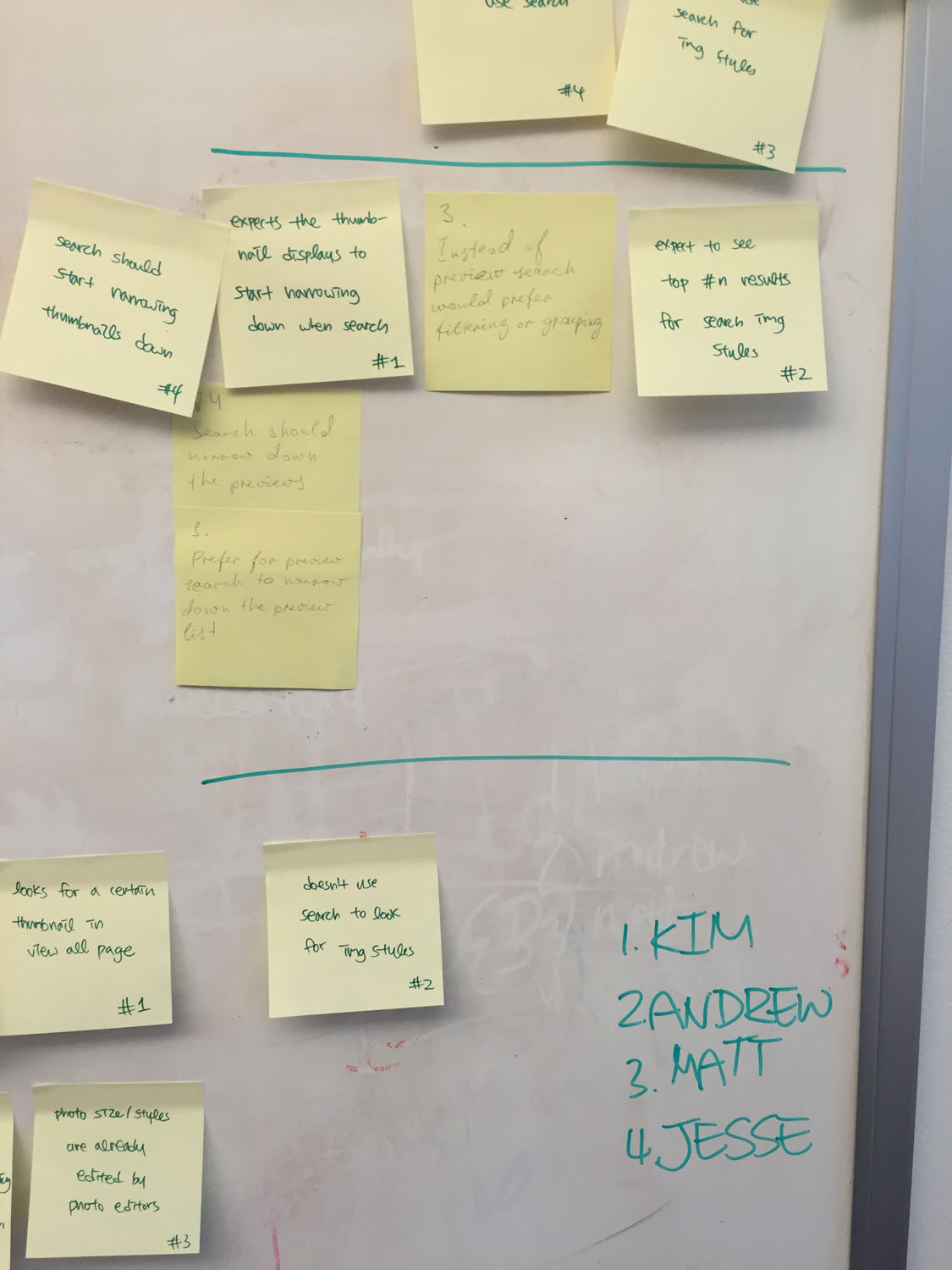
- Search/Navigation



















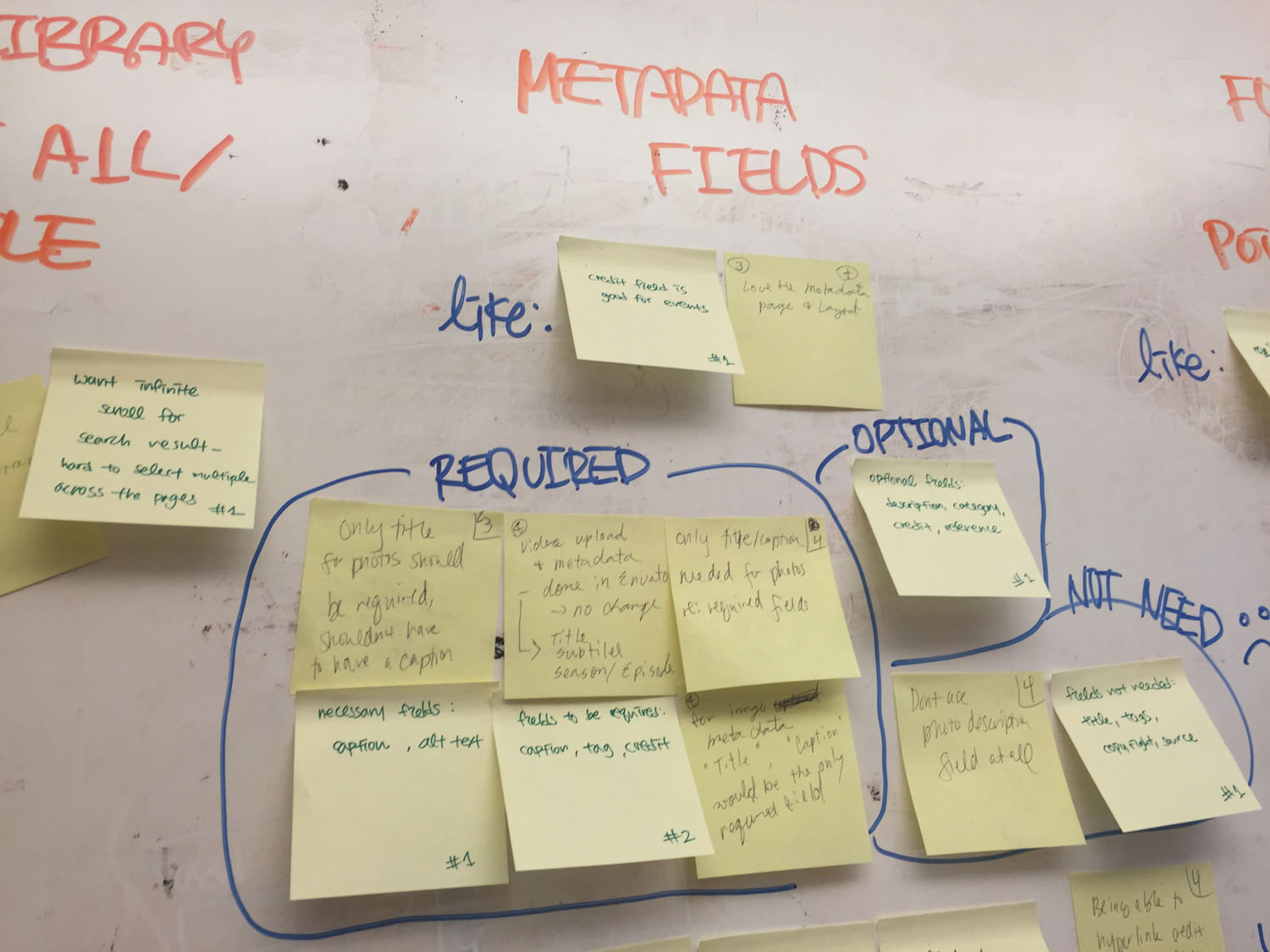
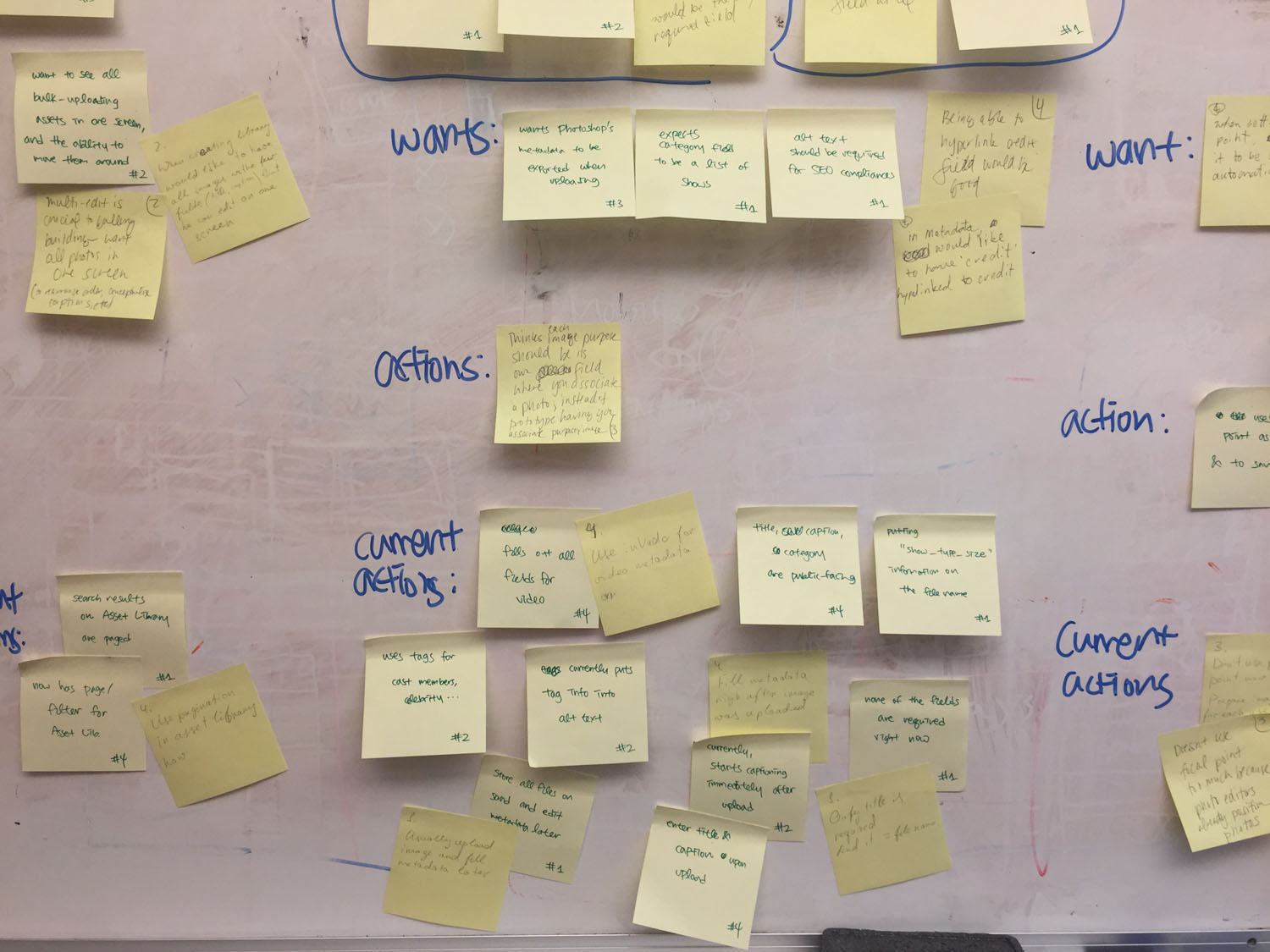
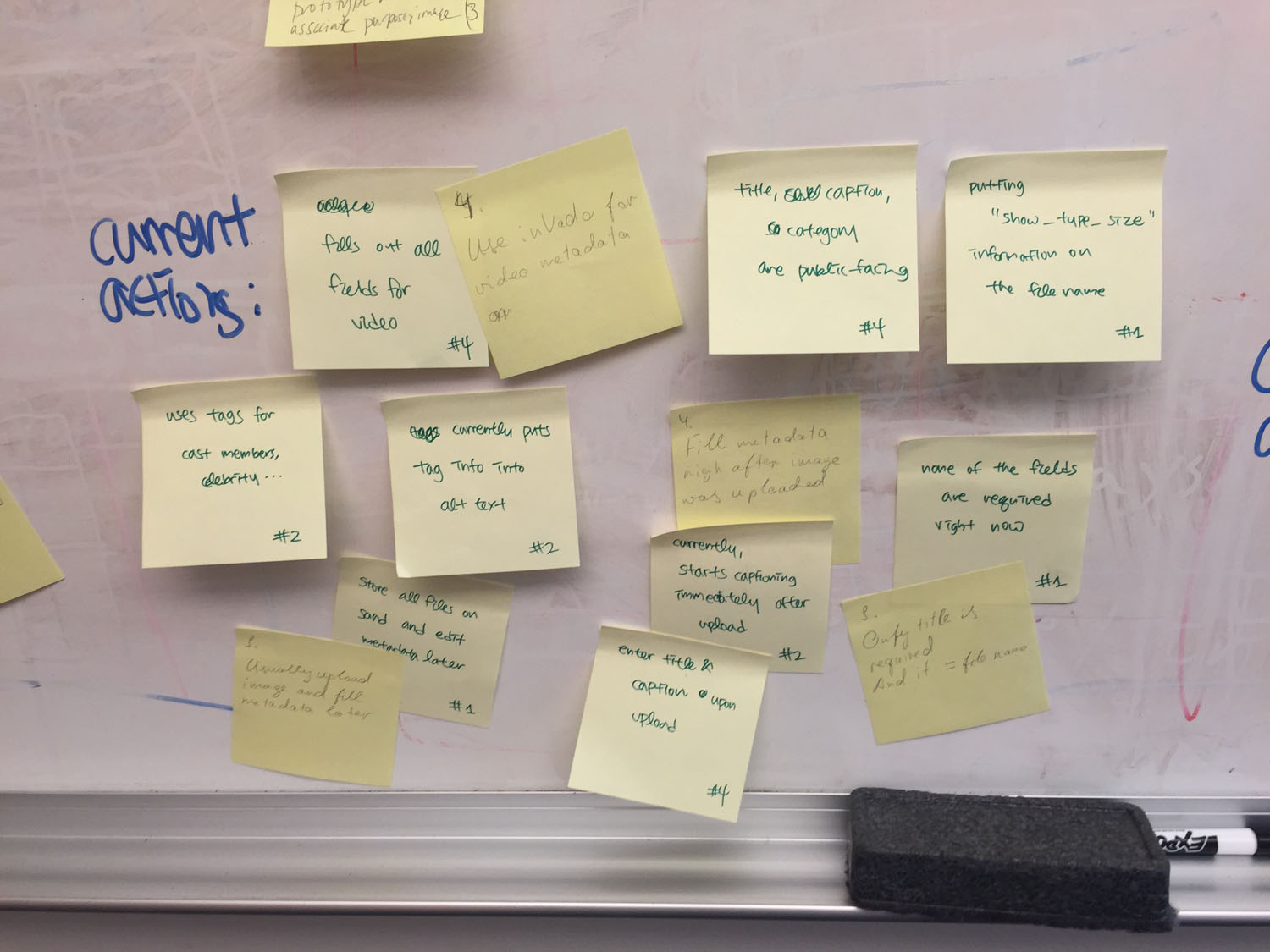
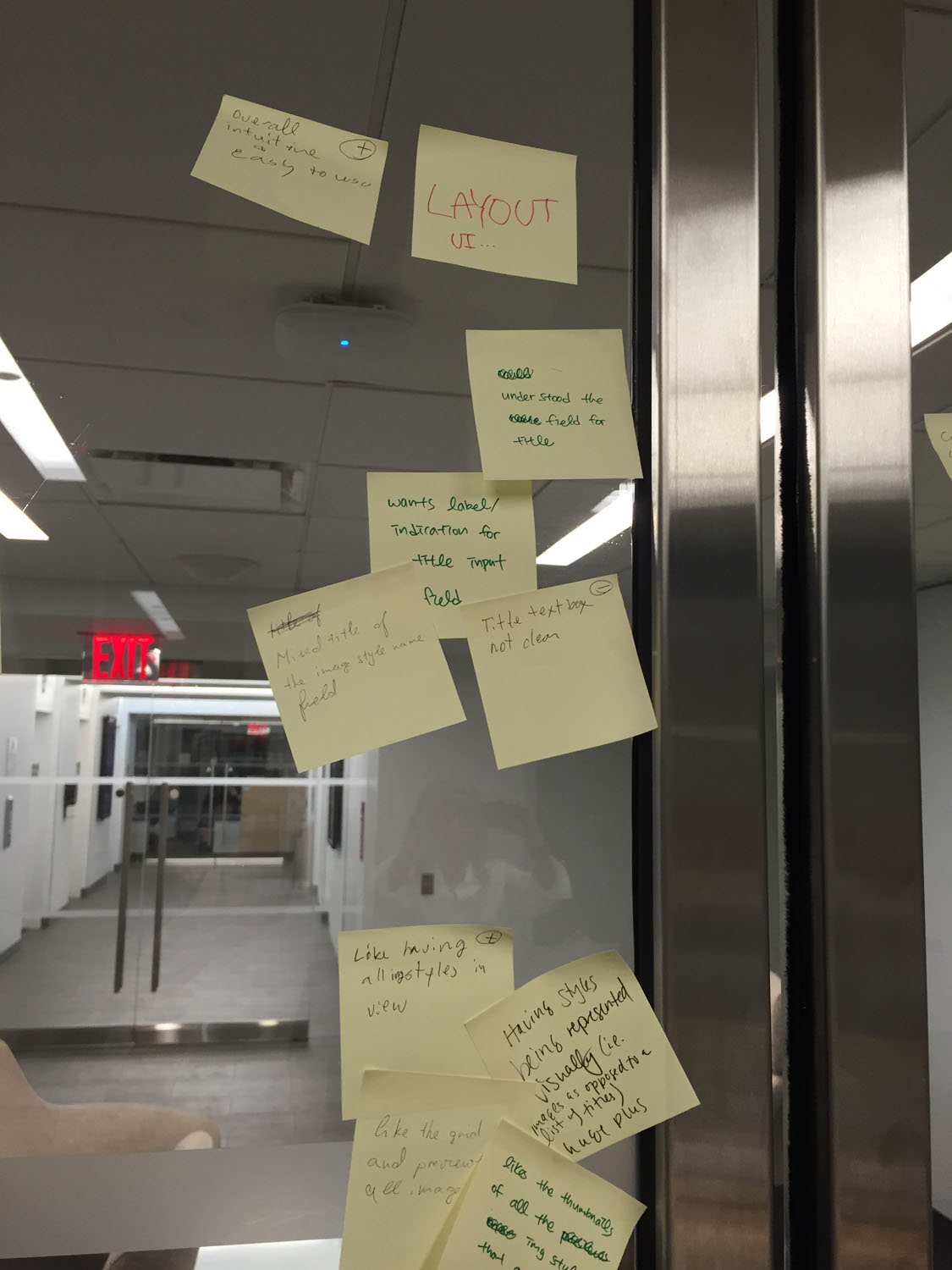
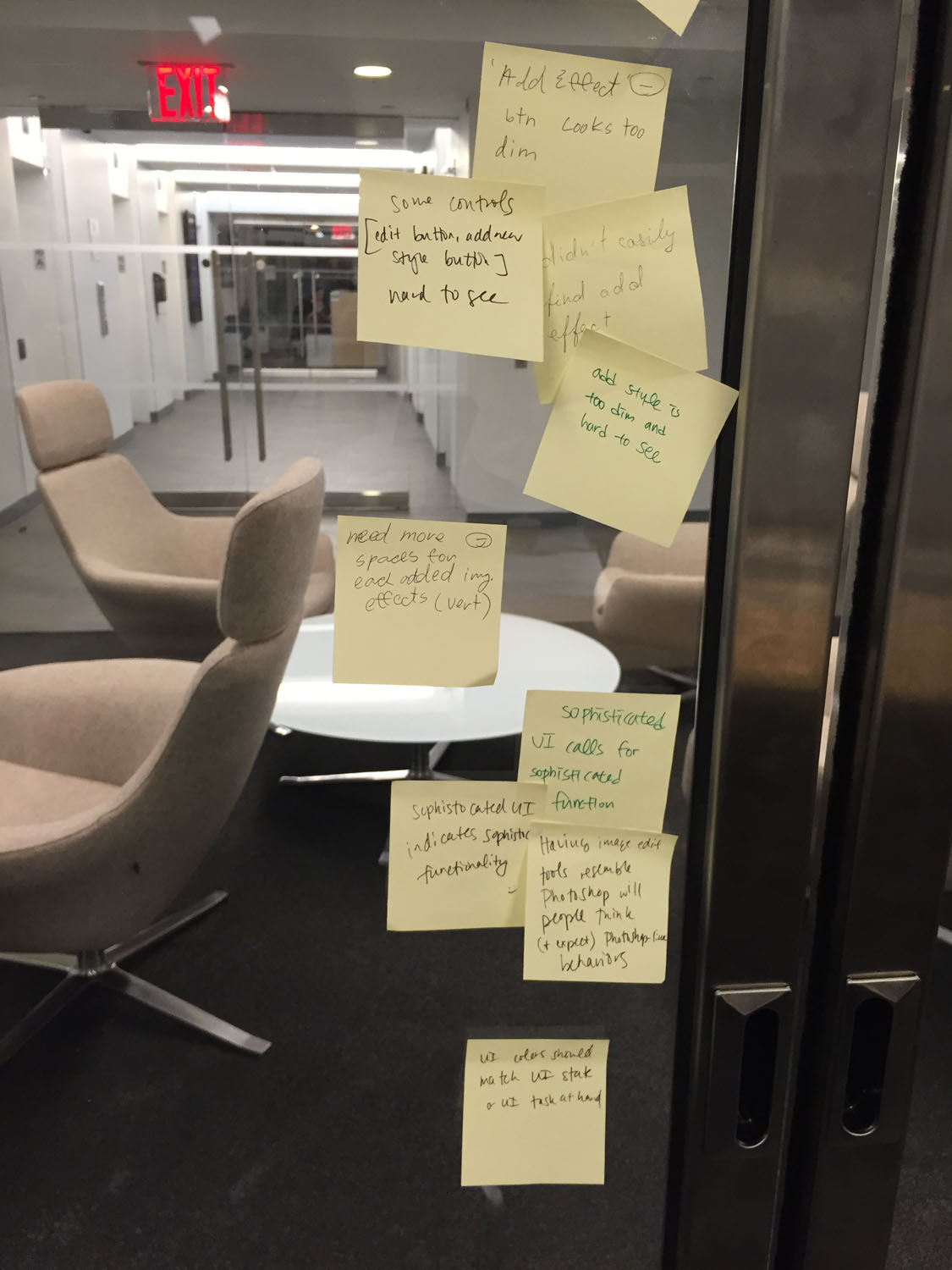
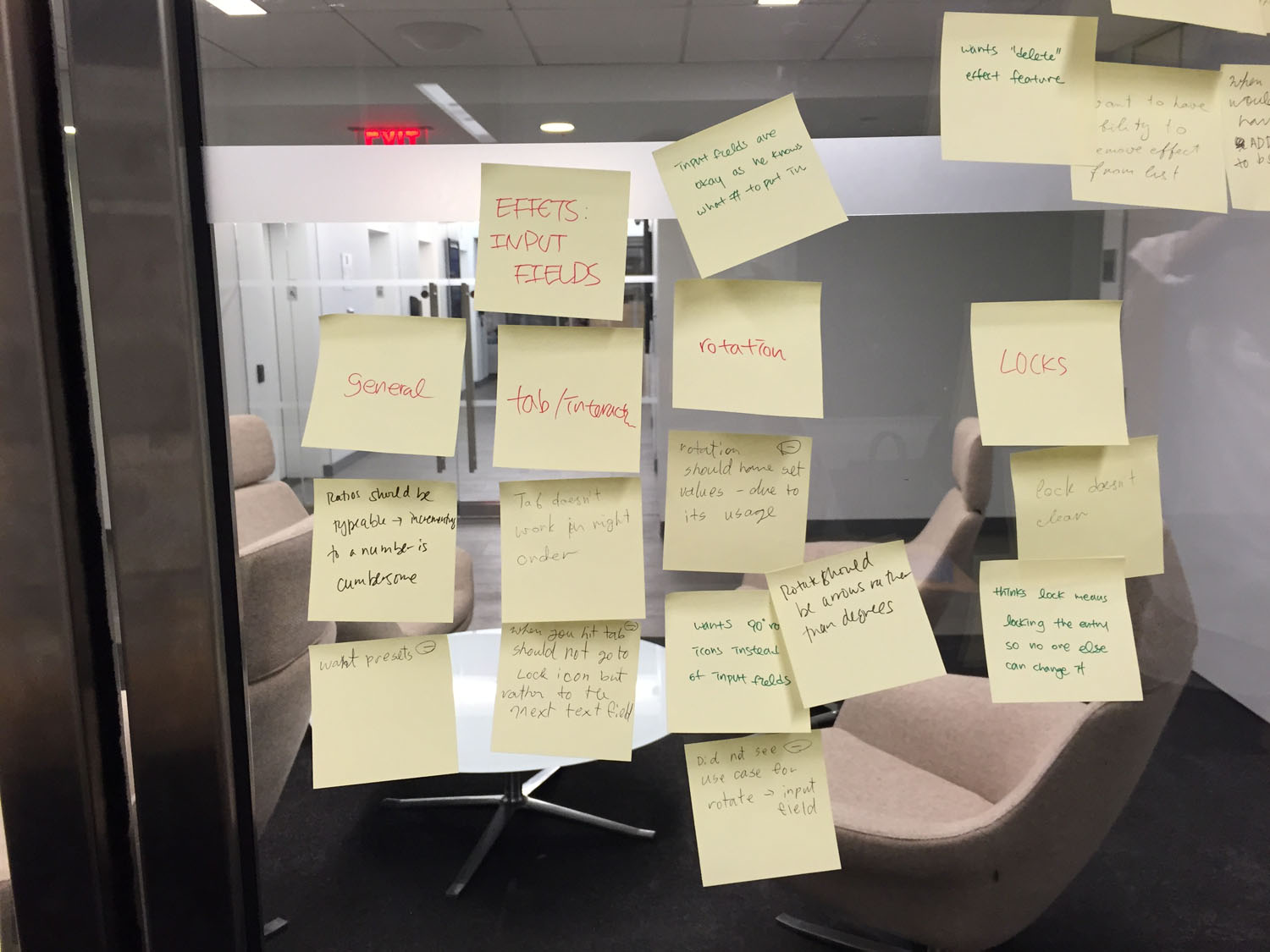
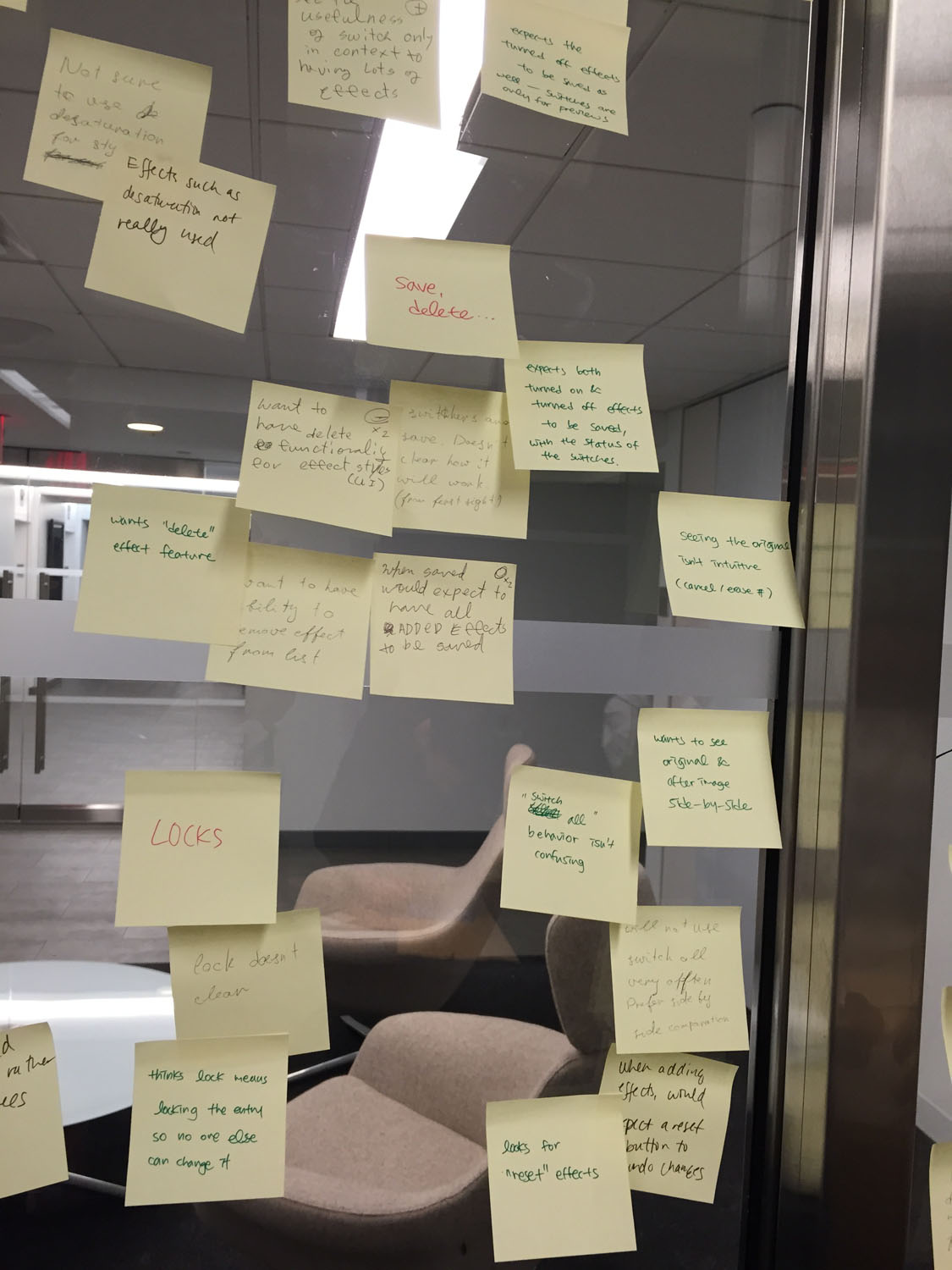
Photos from Experience Mapping for Focal Point and Viewing Image Styles
Configuring Image Styles: Experience Mapping Categories
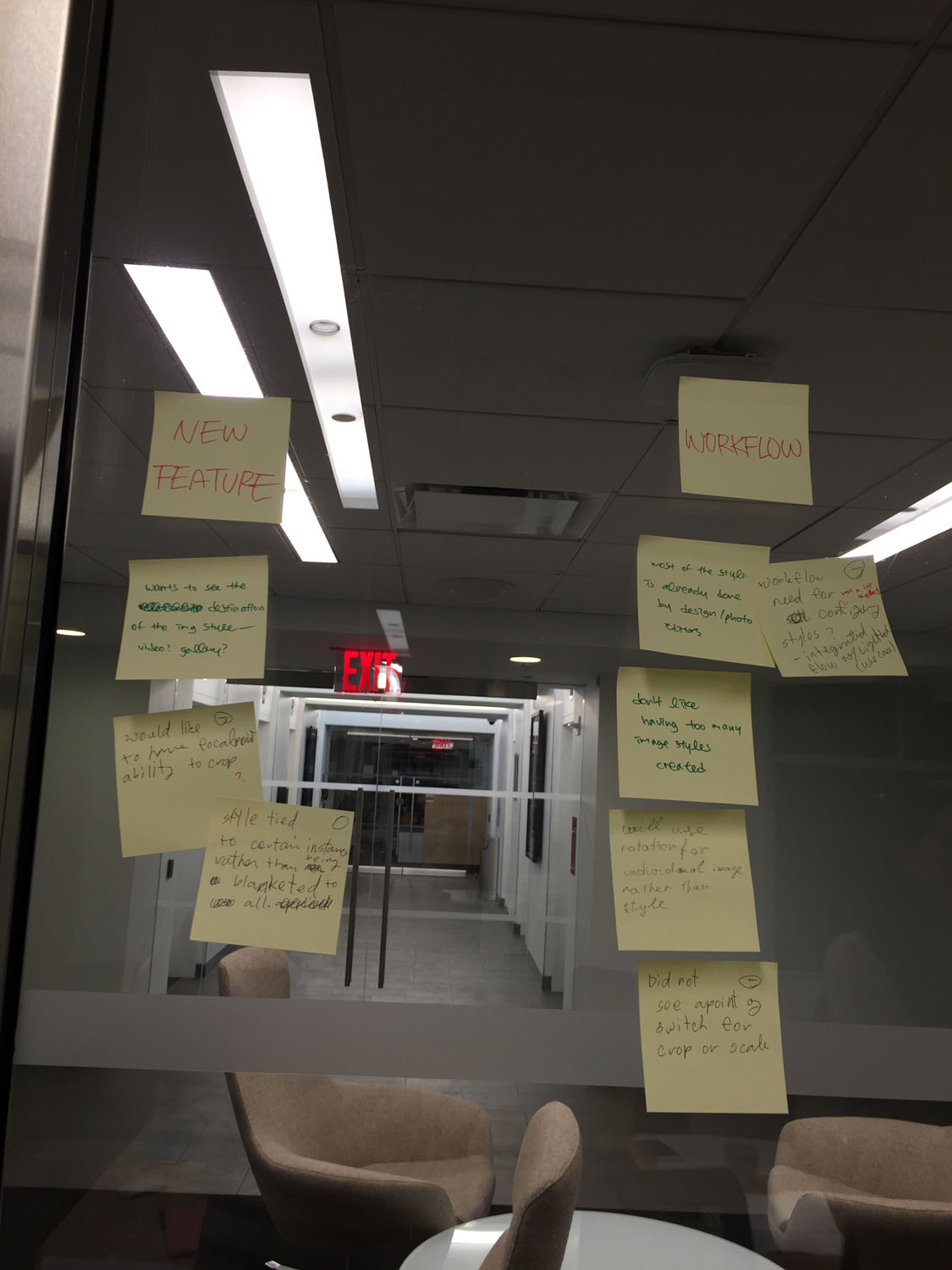
- New Feature
- Workflow
- Layout/UI
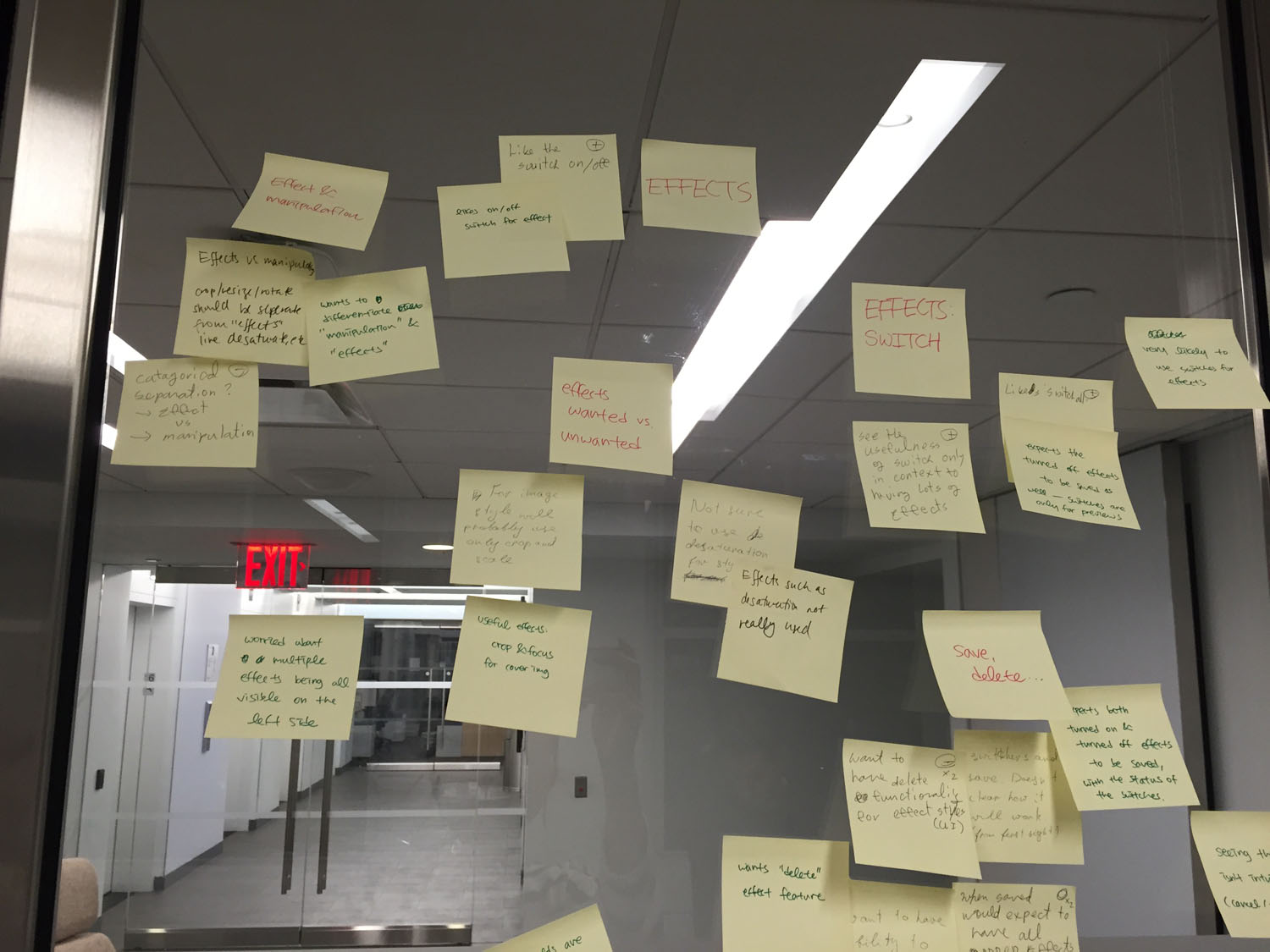
- Effects
- Effect & Manipulation
- Effects Wanted & and Unwanted
- Effects Switch
- Save, Delete...
- Effects: Input Fields
- General
- Tab/Interaction
- Rotation
- Locks
- Preview
- Interact
- Instant Feedback
- Examples








Photos from Experience Mapping for Focal Point and Viewing Image Styles