We brought together all the ideas that received votes during the ideation and created a new workflow.

We brought together all the ideas that received votes during the ideation and created a new workflow.

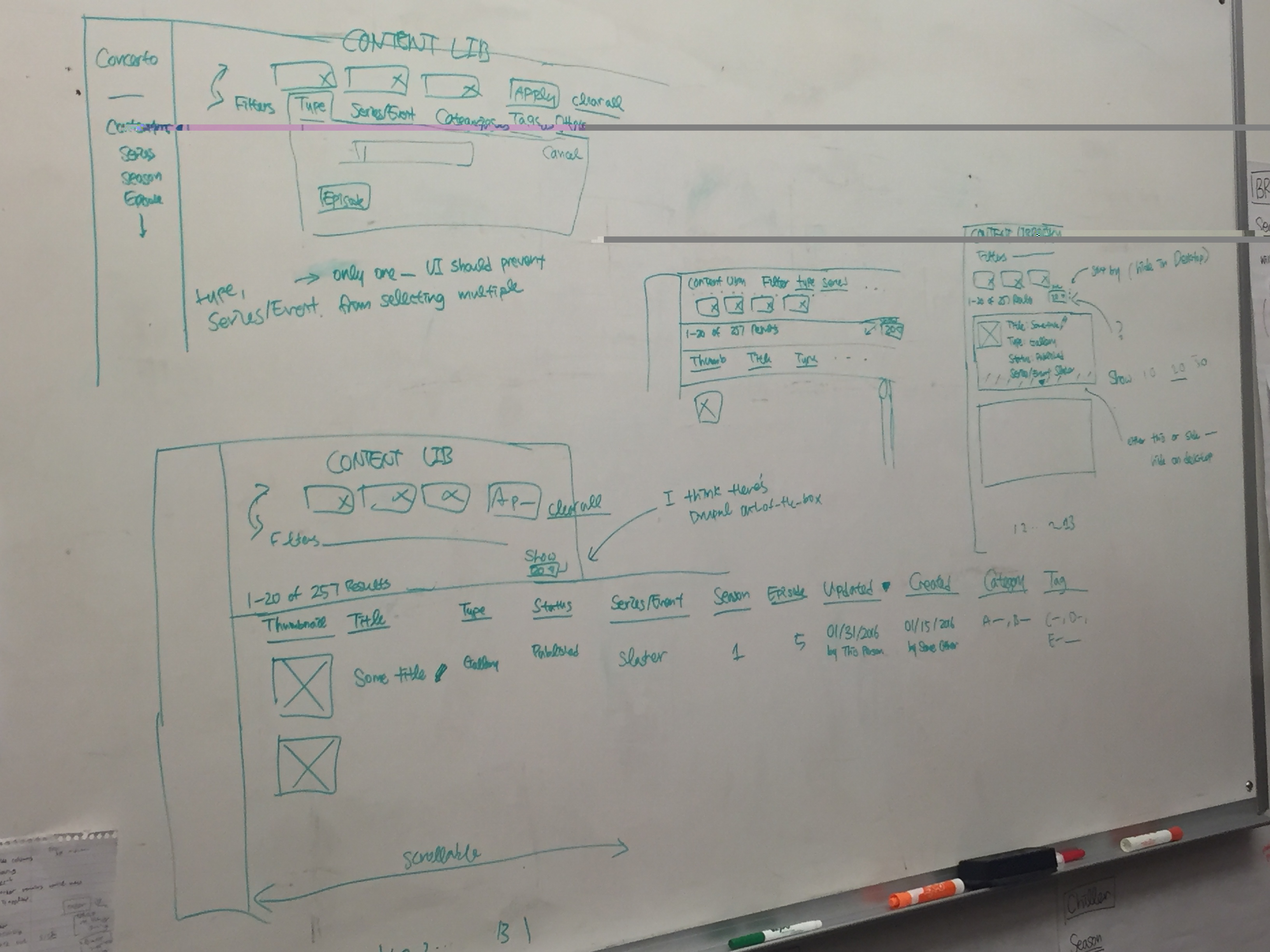
Then, we proceeded to create initial wireframe to communicate our design with the Engineering and the Product team. Using this wireframe, we held Design & Dev Sync meeting to check the feasibility of our design.
Initial Wireframe for Content Listing Page and Filtering
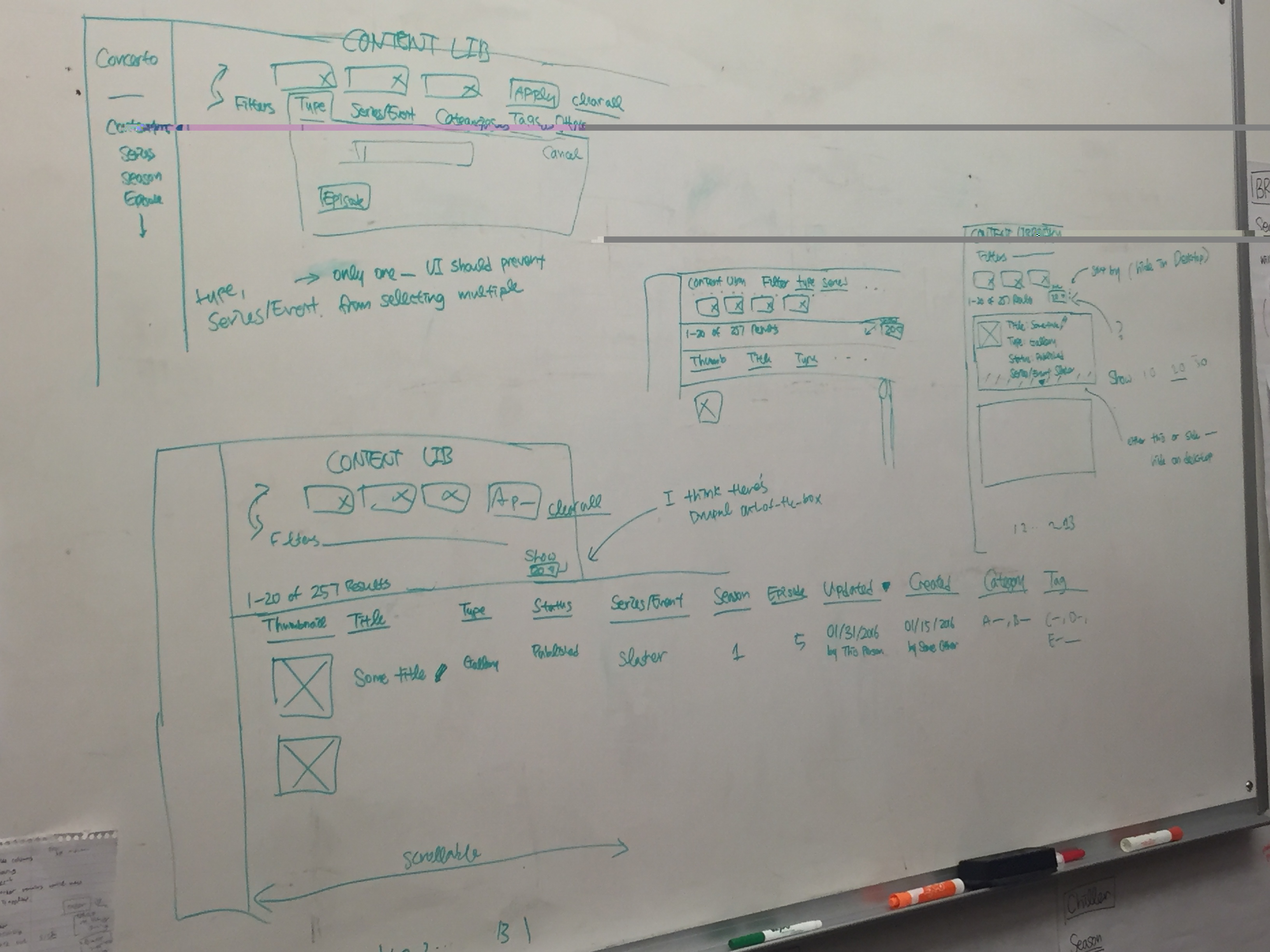
After the Design & Dev sync, we modified the wireframe incorporating the feedback we have received with annotations to describe the changes.
This is not the final wireframe, since there were still discussion around pagination and sorting options at the end of the sprint.
Post-sync Annotation for Content Listing Page