We collected requirements from the brands gained during the discovery session, as well as from the Product and Engineering team.
Product and Engineering Requirements for Catchall
We collected requirements from the brands gained during the discovery session, as well as from the Product and Engineering team.
Product and Engineering Requirements for Catchall
We opened the session by defining Catchall pages to participants. We then presented current use cases, and current workflow. We also discussed possibilities of the Catchall page for other brands, like Syfy.
Click here to see the presentation deck for Catchall's ideation session.
Screenshot of Ideation Presentation Deck
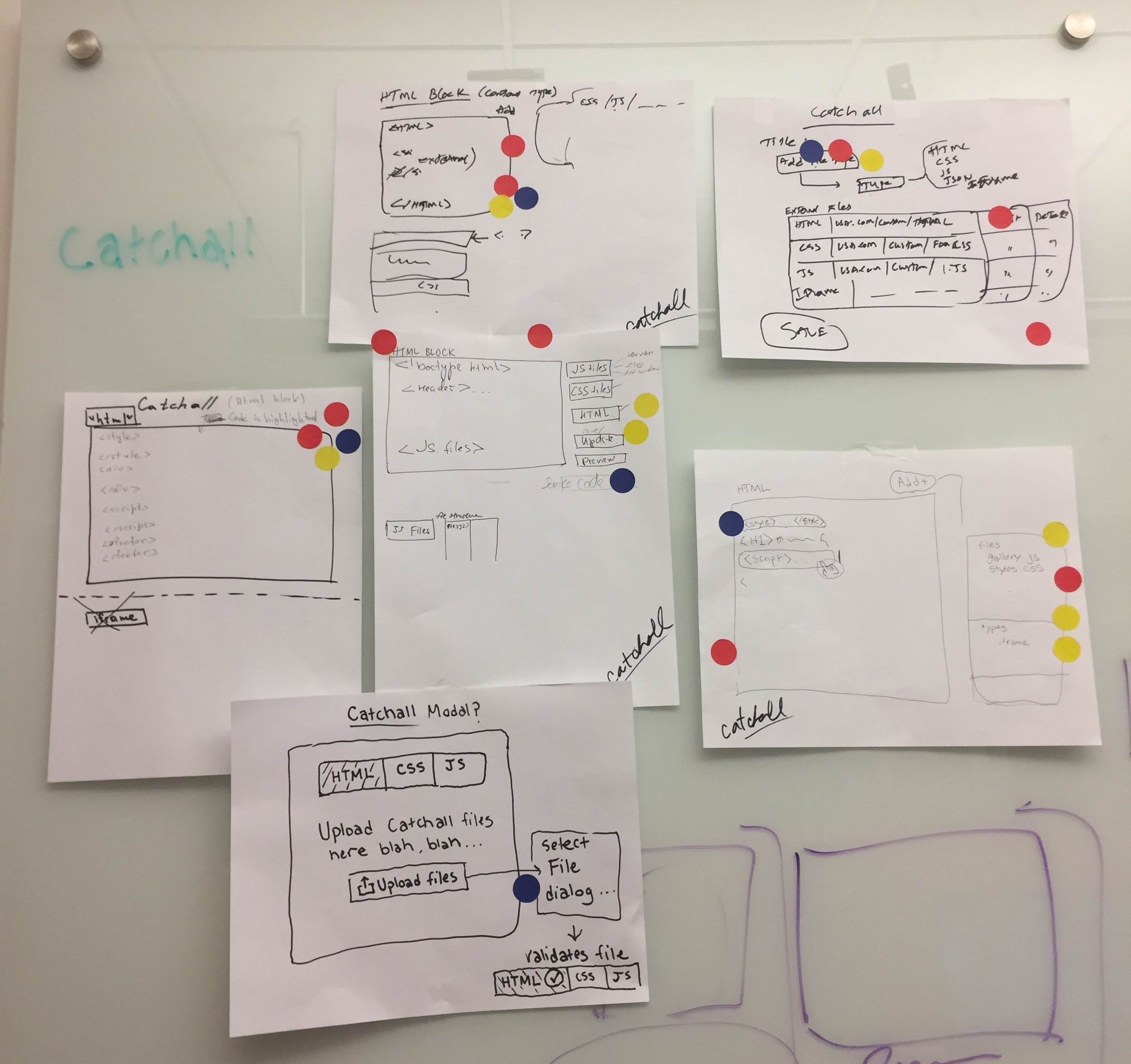
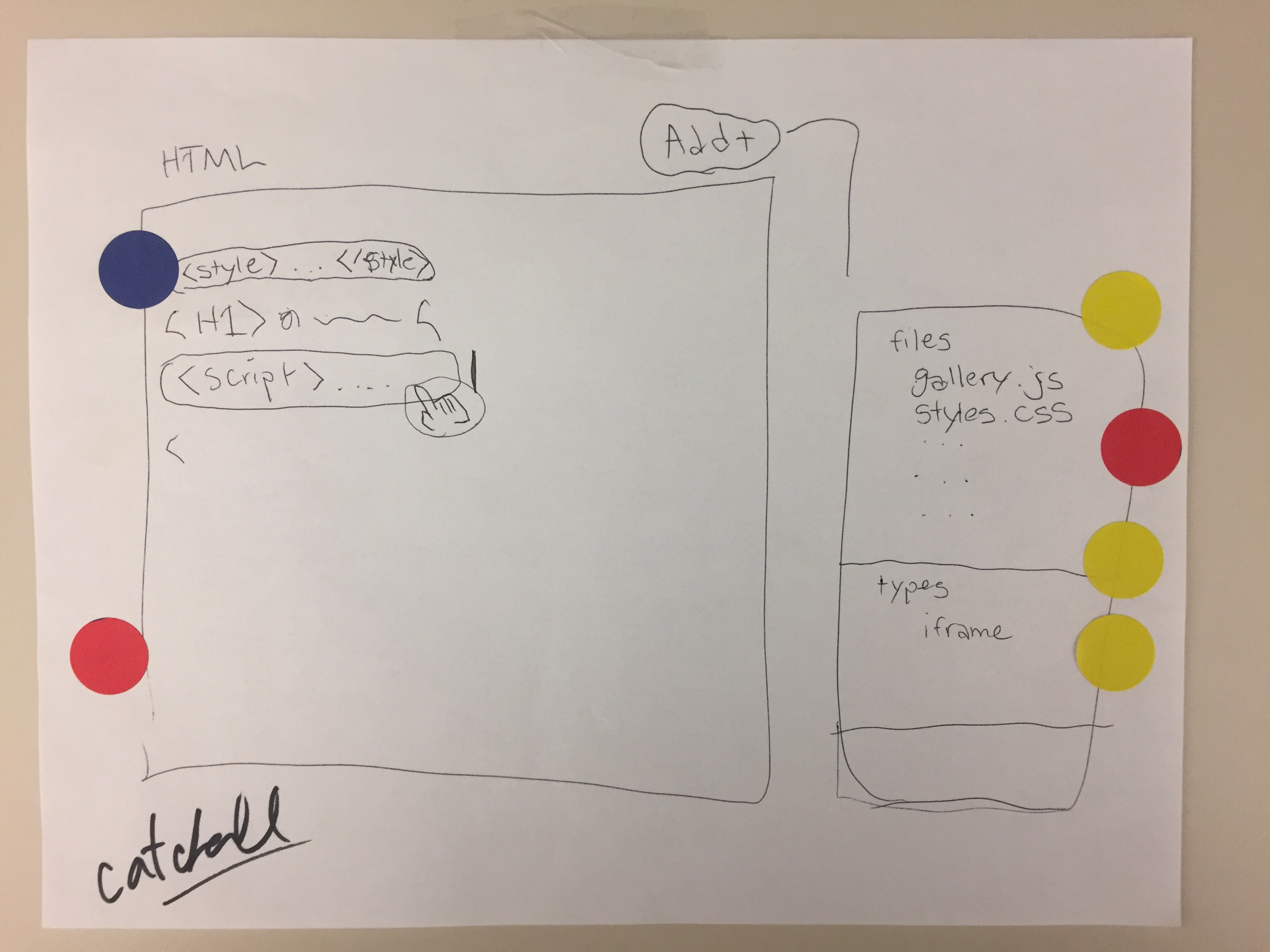
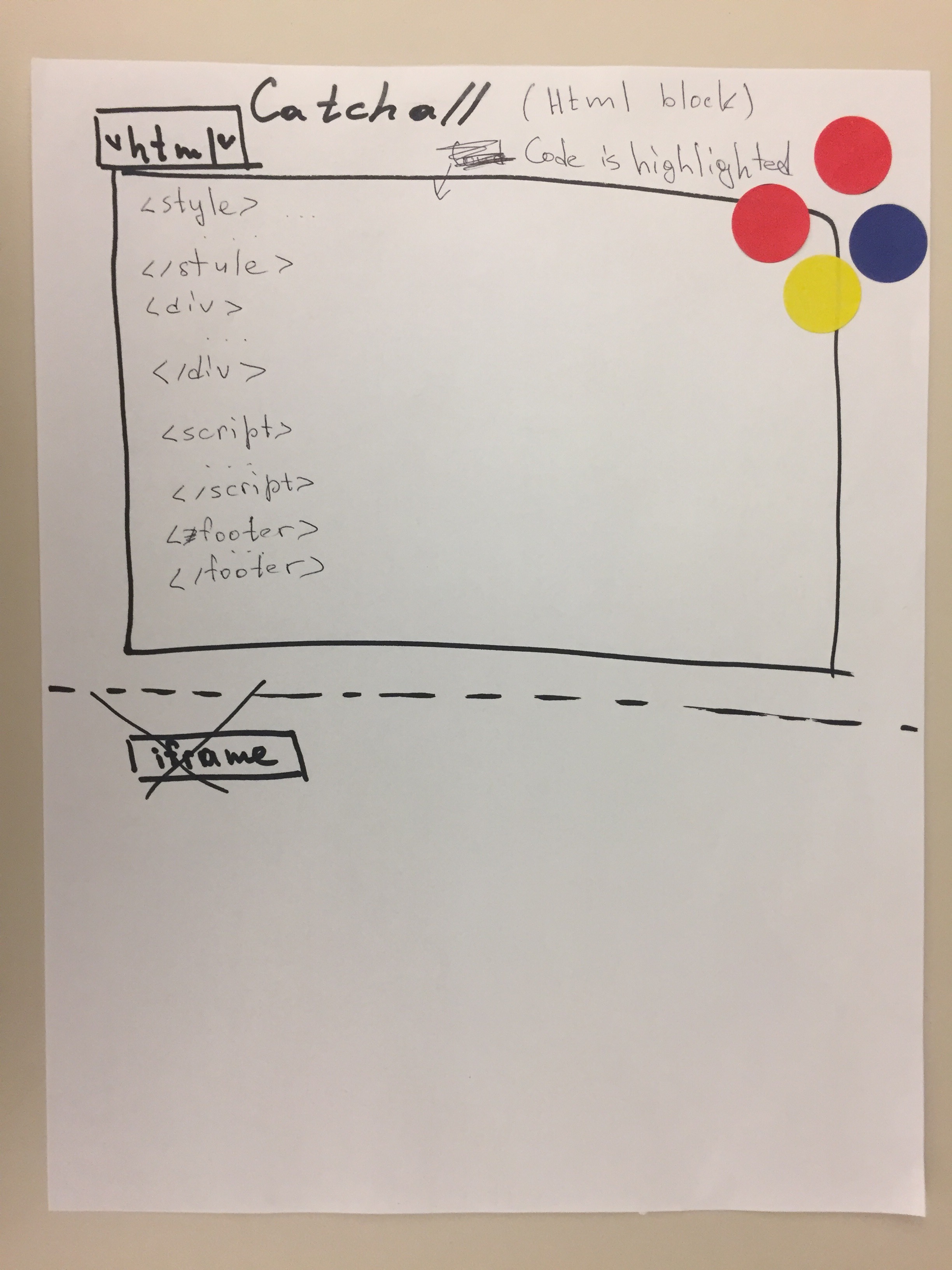
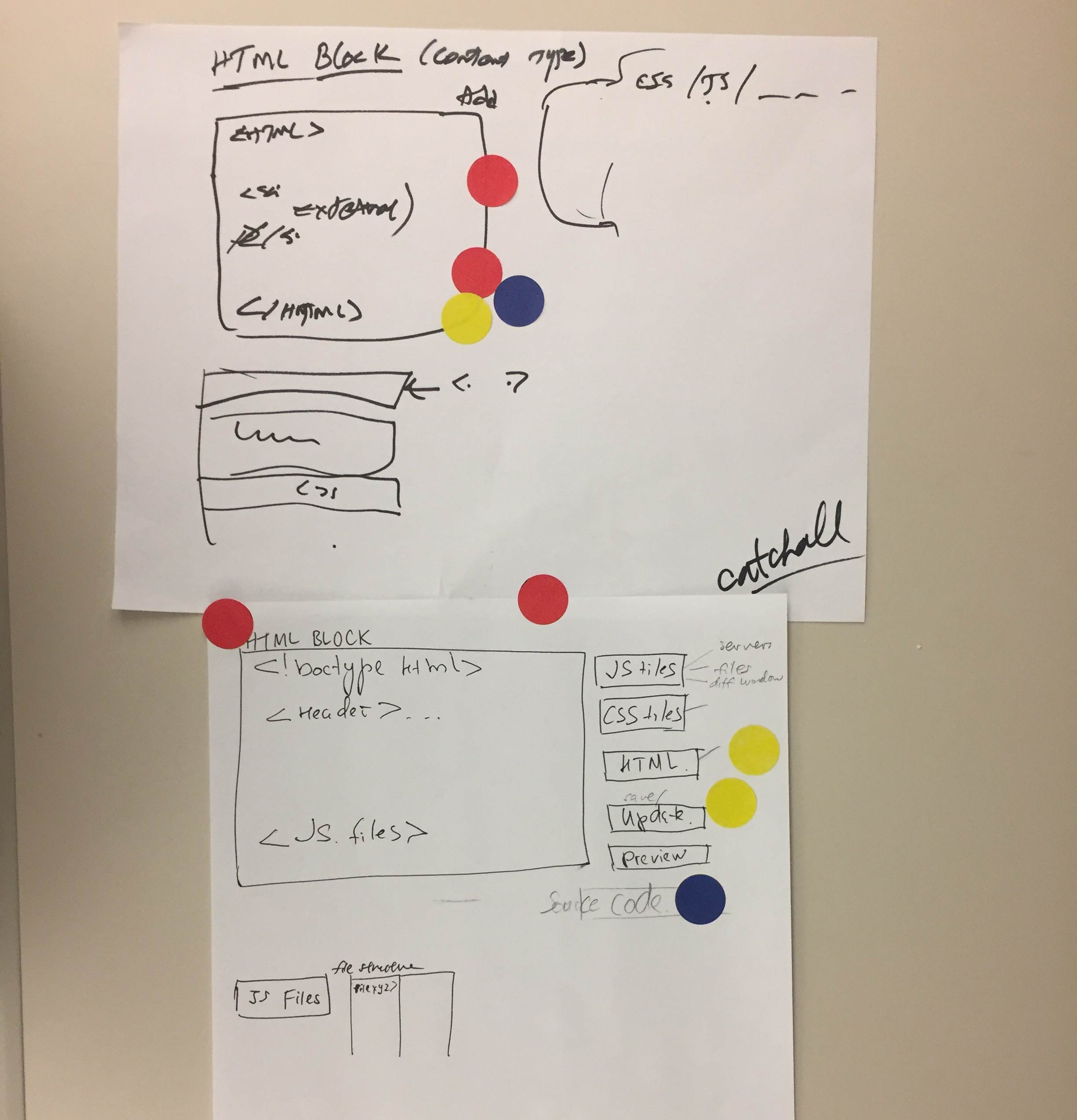
Everyone in the session individually sketched and presented their ideas, and then we paired up to sketch and present again to iterate the strongest ideas. At the end of the session, we voted for the pages and features we liked the most.
The majority vote went to HTML block with the option to upload HTML, CSS, and JS files. Users will be able to tweak the uploaded code in the HTML block. The process of uploading files to create a Catchall page will be encouraged, but the option to edit, tweak, and copy & paste remain for an array of urgent situations.